Tags
- 큐
- 트리
- Queue
- Tree
- 쟝고
- count
- 이진트리
- distinct
- migrations
- 스택
- delete
- stack
- DB
- N:1
- create
- ORM
- M:N
- Article & User
- Vue
- 뷰
- Django
- drf
- outer join
- update
- 백트래킹
- regexp
- 통계학
- SQL
- 그리디
- 완전검색
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Notice
Recent Posts
Link
데이터 분석 기술 블로그
Vue에 대하여(9)_ List Rendering 본문
1. v-for
소스 데이터(Array, Object, number, string, Iterable)를 기반으로 요소 또는 템플릿 블록을 여러 번 렌더링 하는 함수입니다.
1-1. v-for 구조

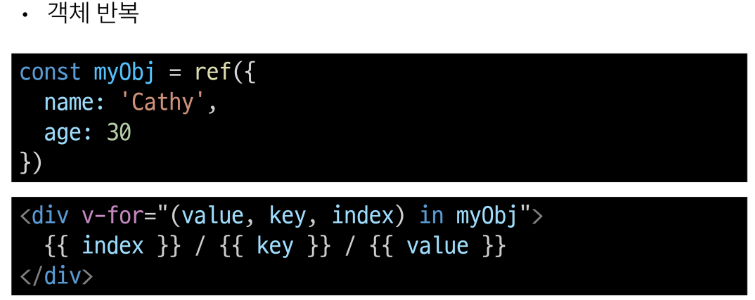
1-2. v-for 예시


1-3. 여러 요소에 대한 v-for 적용

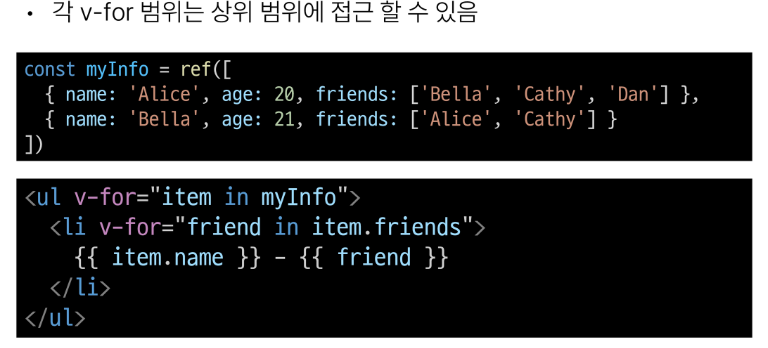
1-4. 중첩된 v-for

2. v-for with key
반드시 v-for와 key를 함께 사용해야합니다. 내부 컴포넌트의 상태를 일관되게 유지해야 하는데 즉, 데이터의 예측 가능한 행동을 유지(Vue 내부 동작 관련) 하기 위해서입니다.
2-1. v-for와 key

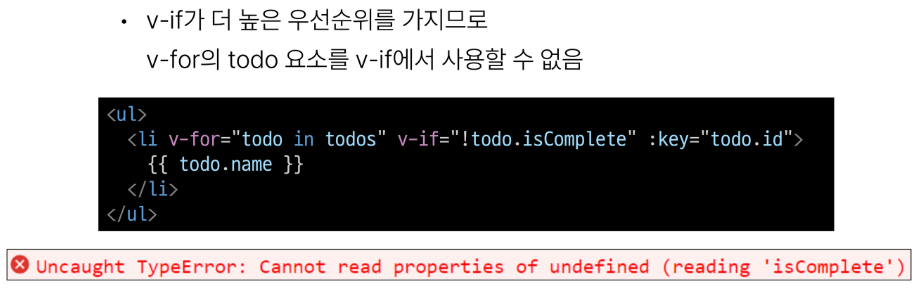
3. v-for with v-if
동일한 요소에 v-for와 v-if를 함께 사용하지 않습니다. 동일한 요소에서 v-if가 v-for보다 우선순위가 더 높기 때문입니다. 즉, v-if 조건은 v-for 범위의 변수에 접근할 수 없습니다.
3-1. v-for와 v-if 문제 상황 (1)

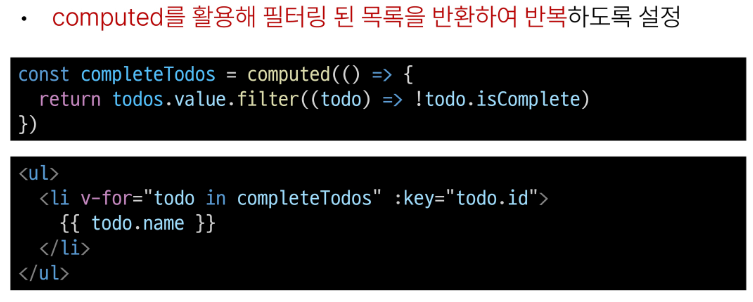
3-2. v-for와 v-if 해결법 (1)

3-3. v-for와 v-if 문제 상황 (2)

3-4. v-for와 v-if 해결법 (2)

'SW > 프론트엔드' 카테고리의 다른 글
| Vue에 대하여(11)_Lifecycle Hooks (0) | 2024.07.22 |
|---|---|
| Vue에 대하여(10)_Watchers (0) | 2024.07.21 |
| Vue에 대하여(8)_Conditional Rendering (0) | 2024.07.19 |
| Vue에 대하여(7)_Computed Property (0) | 2024.07.18 |
| Vue에 대하여(6)_Form Input Bindings (0) | 2024.07.17 |




